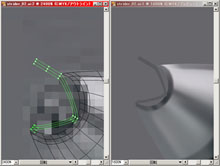
前回、途中だったバー・エンドの続きと、グリップまで進めます。
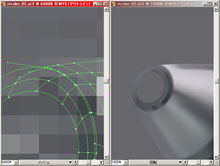
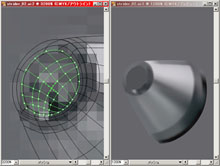
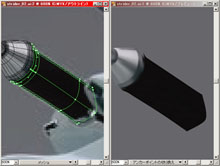
まずはリング状の先端部分です。ここは矩形をドーナツのように変形させて描いてみます。
 |
 |
 |
べつにこうしなければならないって事ではありません。ただ、highsideは、「合わせ目を下に置く派」なんですよね。
(「派」と付けるほど使っている人が多いかは不明ですが f^_^;)
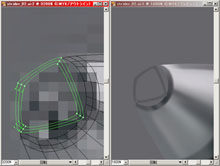
この時、回転ツールで回しますが、「端から 2列」を選択して 90°回して移動したのち、「外側の 1列」を選択して
移動・回転するのがやり易いです。
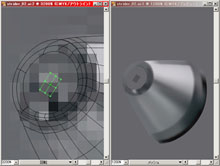
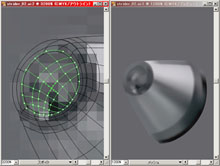
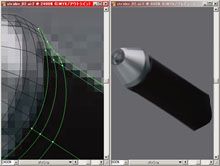
次に、形状を修正しながら、ポイントを追加していきます。
 |
 |
 |
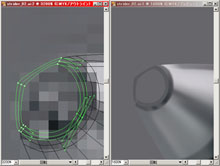
中) メッシュツールに持ち替えて、下になっているオブジェクトのメッシュポイントに合わせてメッシュを追加していきます。
右) スポイトツールに持ち替えたあと、下のオブジェクトのロックを外して、近いポイント同士を一緒に選択(Ctrl併用)。
そしてカラーサンプリング(Shift併用)。
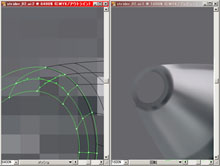
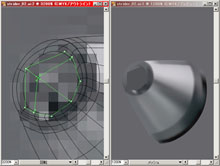
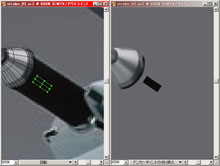
次に、くぼみ部分です。
 |
 |
 |
 |
 |
ある程度サンプリングしたら、上になっているドーナツ状のオブジェクトも再度、色調整します。
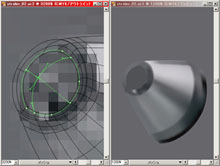
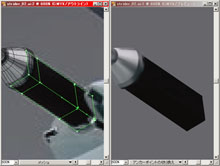
続いて、ハンドルバーの描写です。
 |
 |
 |
 |
こちらも先ほどと同じく、重なり合っているオブジェクトも再調整です。
ここまで出来たら、別名で保存しておきます。
今回のグリップのように単色に近い部分は、ブレンドやノーマル・グラデ使用の方が良い場合もありますが、
当面はこの繰り返しで進めていきます。
なんか、地道な作業ですね。f^_^;)
以下、次回…。
4回目に進む
Tutorial トップに戻る