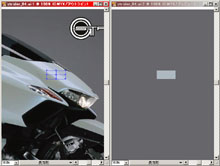
今回はスクリーン下のカウル部分です。
まずは、前回のファイルを開いて別名で保存します。g-strider_05とでもしておきましょう。
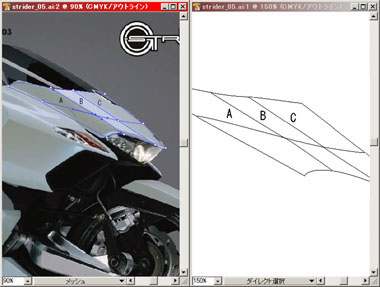
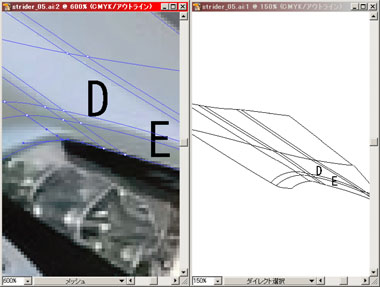
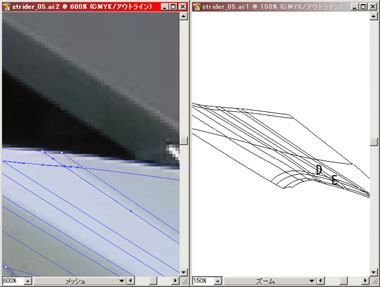
全体の流れです。
 |
 |
 |
 |
 |
 |
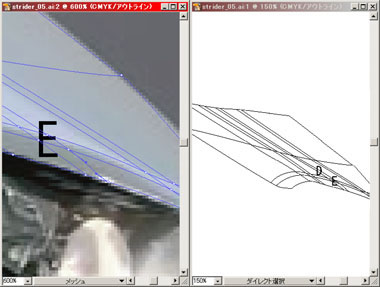
中) メッシュツールをShiftキーと併用する事でポイントの移動がスムーズに行なえます。
右) スクリーン際のハイライトのために、ここにもポイント追加してサンプリングしながら位置の移動を行ないます。
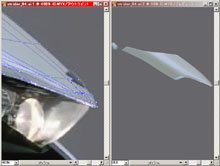
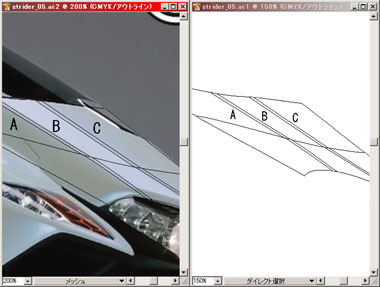
実際の手順はこんな感じです。(判り易いように右の窓もアウトライン表示にしています)
 |
 |
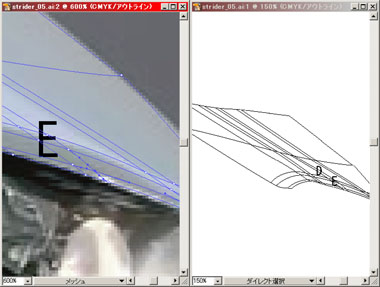
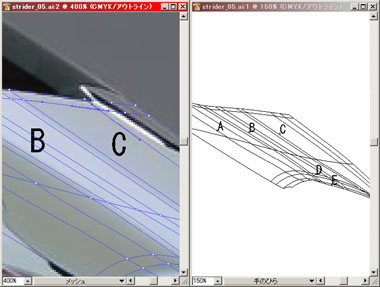
AB間とBC間ではエッジの立ち方が違いますが、とりあえずポイントを追加したあとは Shiftキー併用で大体の場所を合わせます。
 |
 |
 |
 |
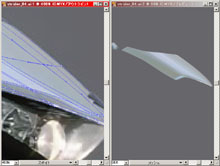
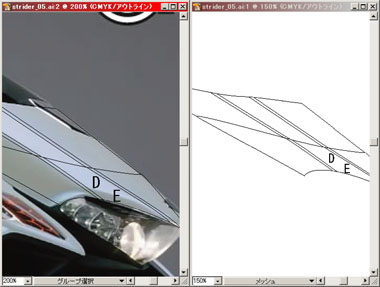
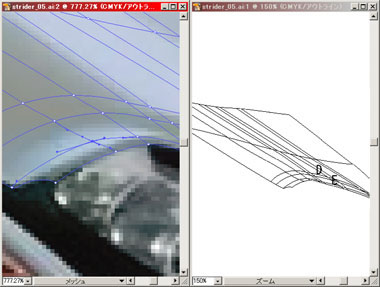
右) ハイライト箇所の端の部分も、同じく狭いポイント追加。しかし、このままカラーサンプリングすると、おもいっきり大きなハイライトに
なっていまいます。
 |
 |
可能になります。
右) ここは明るめのポイントを、端の影部分のストッパーとしても兼用です。
 |
 |
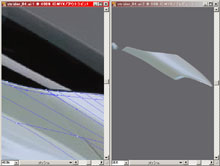
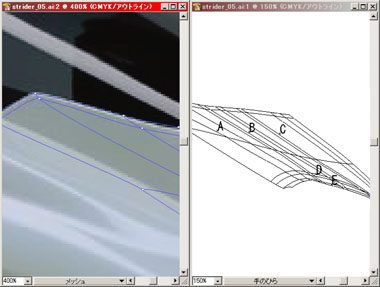
右) 面Cの色変化を自然にするため、2列ほどポイントを追加します。
 |
 |
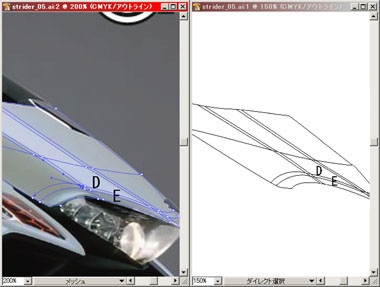
ポイントの追加ごとにするかはケースバイケースですね。
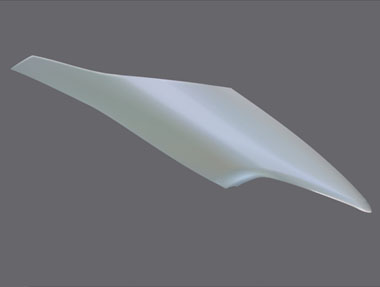
最後にポイントの微調整やカラー修正などで、下絵に近づけて出来上がり!
highsideのやり方は大体こんな感じです。結構アバウトなので、説明するたびに変わってしまうのが難点かも…。f^_^;)
次回はスクリーンとエンブレムに取り掛かります。
6回目に進む
Tutorial トップに戻る